标准内置对象
值
Infinity,无穷大
NaN,不是一个数字
undefined,未赋值
globalThis,任何环境下的 this
函数
parseInt,从给定的字符串中解析出的一个整数或者 NaN
encodeURI,url 编码,以下情况不会被编码,解码(decodeURI())
保留字符:; , / ? : @ & = + $
非转义的字符:字母 数字 - _ . ! ~ * ' ( )
数字符号:#
encodeURIComponent,url 编码,除了非转义字符,解码(decodeURIComponent())
- 字母 数字 - _ . ! ~ * ' ( )
isFinite(),判断是否是有限数值
数字、日期对象
- BigInt:可以表示大于 2^53 - 1 的整数
数据类型区别
值类型
占用空间固定,保存在栈中(当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;栈中存储的是基础变量以及一些对象的引用变量,基础变量的值是存储在栈中,而引用变量存储在栈中的是指向堆中的数组或者对象的地址,这就是为何修改引用类型总会影响到其他指向这个地址的引用变量。)
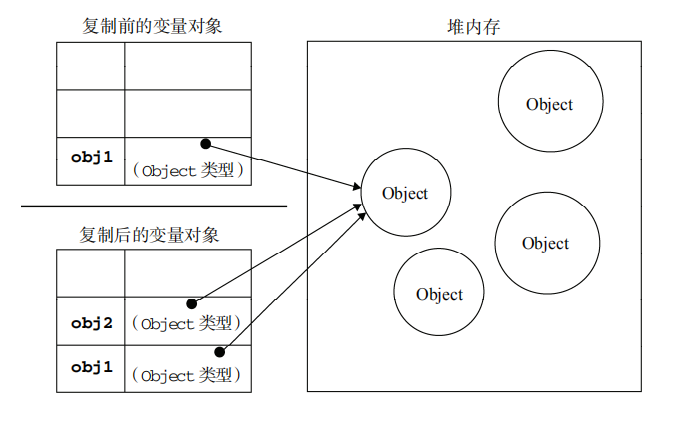
引用类型
占用空间不固定,保存在堆中(当我们在程序中创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本通常较大),这个运行时数据区就是堆内存。堆内存中的对象不会随方法的结束而销毁,即使方法结束后,这个对象还可能被另一个引用变量所引用(方法的参数传递时很常见),则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。)

继承
原型
每一个 js 对象(除 null)都有另一个对象有关联,这里另一个对象就是原型,每个对象都从原型继承属属性
观察者模式
发布-订阅模式
模块化
ES6
数据结构
Set
类数组,成员唯一,可遍历
add
delete
has
clear
keys
values
forEach
WeakSet
只能存储对象,不可遍历,垃圾回收运行前后,部分成员可能被回收
Map
键值对
size,成员总数
set,设置键名对应的键值
get,读取 key 对应的键值
has,判断是否包含某个 key
delete,删除某个键,如果删除失败,返回 false
clear
keys
values
entries
forEach
WeakMap
只支持对象作为键名
Promise
Async/Await
浏览器
重绘、重排
浏览器渲染机制
http 协议
三次握手,四次挥手
状态管理
redux
框架
react
react dev tool
portal
Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案
生命周期
- 16.4 以后
constructor
初始化 state
getDerivedStateFromProps
第一次渲染和更新时会调用,静态函数,无法获取 this,根据 props 更新 state,不过会导致 state 来源不单一
getSnapshotBeforeUpdate
在 dom 渲染前的快照,可以保存原来的 state,props
componentDidMount
渲染真实 dom 树后调用
componentDidUpdate
更新完成函数
componentWillUnmount
组件卸载,清除定时器
其他
技术选型
扩展性
易于增加新功能
新功能的增加带来的系统复杂度
维护性
代码逻辑清晰、简洁,便于扩展与修改
高内聚、低耦合
文档健全
易于测试
功能分层清晰
副作用少,尽量使用纯函数
开发工具完善度、社区活跃度、生态圈
易于构建
使用通用技术与架构
构建工具的选择
数据结构与算法
web 安全
XSS(跨站脚本攻击)
浏览器渲染整个 HTML 文档的过程中出现了不被预期的脚本指令执行
存储型 XSS
前端提交的数据未经处理存储到数据库,在读取返回到页面上时引发问题,比如执行 js 代码
反射型 XSS
发出请求时,XSS 代码作为输入提交到服务端,服务端解析后返回这段 XSS 代码,最后浏览器解析执行
DOM 型 XSS
防范
转译特殊字符
cookie,设置 Secure 只允许 https 协议传输,设置 HttpOnly,防止 js 脚本获取 cookie
CSP 内容安全策略
CSRF(跨站请求伪造)
一种诱骗受害者提交恶意请求的攻击,攻击者盗用了你的身份,以你的名义发送恶意请求,请求到达后端时,服务器将无法区分恶意请求和合法请求。CSRF 能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账等。
防范
同源检测,禁止外域的请求
CSRF token,服务端校验 token